I am committed to exploring my theoretical ideas through hands-on practice. This past spring, I was awarded a $25,000 seed grant to build a locative storytelling app and site-specific art installation with my graduate students. The app, called Approach, guides participants through pathways around campus, listening to audio narratives gathered from people in the local community. The stories tell the often-untold narratives about these spaces and seek to demonstrate that no single story can or should dominate a space. We hope that the app, which is open source, will become an important platform for people to tell their stories and includes a feature for participants to upload their own stories to the paths. For Approach I produced the entire interface and user experience designs, worked with my students to capture and edit the audio (including the capture of found sounds using binaural microphones), and produced all of the graphic, web, and logo designs. This work extended the locative storytelling app, StoryMarker, that I designed while at Washington State University in 2010.
SOME DESIGN CONSIDERATIONS
Over the last several years, I have been working in the area of mobile, locative media interface design. My driving question here is, “What makes people not only interested in a locative media project, but what motivates them to move through their physical environment and experience the entirety of a project?” The answers are not straightforward; instead, there are multiple hurdles that keep people from participating fully in a locative media project. In designing the interface for Approach, there were several considerations, three of which are outlined below.
Should content be unlocked only when people are at a particular site? After long discussions about how to answer this question, we decided to make content only accessible if a participant was within 50 feet of a specific site. In our project, the space is a central character and the stories do not have the same impact if the participant is not at the location being discussed. The requirement of proximity was also born out of a study I did with my undergraduates in the spring of 2011. I had them navigate the campus, unlocking historical photographs of various places by walking to these sites. Ideally, they would walk to a place like the Memorial Chapel, unlock the photograph of student protests during the Vietnam War, and compare their current location with these images. With their permission, I used a platform that allowed me to track their movements while they explored these historical images. Overwhelmingly, the students realized that they could unlock content from anywhere (including the comfort of their dorm room) and did so. Very few participants actually went to the site despite the fact that the experience was dramatically diminished by not looking at the photograph in situ.
These projects demand that participants be willing to engage in what Jeff Ritchie calls “really non-trivial effort” as they go from place to place. There has to be incentive to spend the time wandering the campus. For us, the hook is the power of the narratives and experiencing them in the spaces that they inform. Our stories about these familiar places are so compelling because they allow participants to see things in a new and unexpected way. That experience of seeing something so intimately familiar in an odd and unfamiliar way is what keeps people moving from location to location in our stories. They want to know what else is going to be said about a place they have come to know so well. Once these stories are experienced in the places they are about, it becomes obvious that the space is the central character of our project and removing that site-specificity takes away the key feature of the project. Thus, the interface design requires participants to be in the place to experience the story.
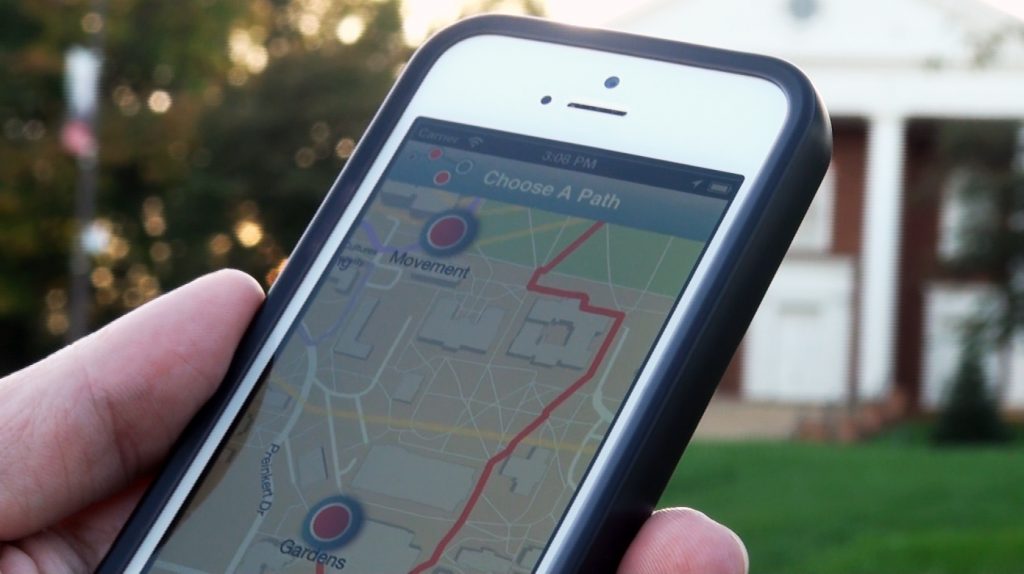
Is a map the best interface for this kind of project? When working closely with our affiliate, WAMU 88.5 (the NPR station for Washington, DC), the director of digital content recommended that we incorporate video and photographs to take advantage of the screen of the smartphone. A mobile app designer from the Pacific Northwest also recommended a similar approach. However, for us, the visual engagement of the piece has to be the landscape, architecture, people, and spaces that the participant engages. The stories are about these spaces. Our app creates a 3D soundscape that transposes found sounds onto the lived moment, coalescing in the real time movement through the spaces on campus. The visuals must be the lived space the participant moves through. Thus, our interface needed to be simply a tool for navigating those spaces. The minimal design here, however, is misleading — getting people to use a map well is incredibly difficult. Doing a usability study of a range of participants using a map is a fascinating experience since many people take the same visualization of a space (and a walking path laid out for them) and understand orientation and movement in vastly different ways. So, while the interface design may seem minimalist, the challenge of getting people to use a map well is an achievement of our interface design.
How do we get people to not only experience the stories, but feel like they are interacting with the stories? The tagline for our app is “Every Voice, Every Path.” We want all voices to be heard, so there needed to be an option for people to add their own stories. This was inspired by the work done with the [murmur] project, which allowed listeners to record their own narrative after listening to the curated audio at a particular place in a city. Initially, we made the app capable of allowing a participant to leave a story (text-based) at any point along one of our story paths. This proved deficient in a couple of ways. First, the stories left were not the expansive, insightful stories that we had hoped for. At best, participants were scattering banal anecdotes around the campus. Second, other participants were not interested in reading the stories that were not curated. If a participant was going to give his or her time to exploring this project, they wanted to devote that time to the curated audio and not be bothered with the text of another participant. So, we transformed this feature into a Q&A spot that was strategically placed at certain locations in a story walk. As a participant finished a part of a story, the app would prompt them with a specific question such as, “Do you have a similar experience with ‘imposture syndrome’? When did you feel like an outsider on this campus?” Then, the participant could respond, read through other answers to this question, or dismiss the inquiry. These placed questions for participants produced a more socially engaged Q&A about a topic that allowed people to exchange ideas and narratives centered on one topic rather than an unspecified approach to gather the voices of those who walked the paths.